Adding a Facebook Like Box to your blog is a great way of getting Likes to your Facebook fan page. Also it shows the Facebook user's support for your blog. Its very easy to add a Facebook like box to your blog. Just follow the simple steps below.
1) Go to the Facebook Developers page.
2) Now enter your Facebook Page Url and adjust the width and height values.
3) As you change the values instant previews are shown below.
4) Enter your desired values and then click get code. You will get four type of codes, select IFRAME among them.The code looks like this(Do not copy below code)
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fletshacksomething&width=The+pixel+width+of+the+plugin&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:The pixel width of the pluginpx; height:290px;" allowTransparency="true"></iframe>
5) Now Log in to your blogger account--> Select your blog--> Layout settings.
6) In layout settings click "Add a Gadget" and select gadget "HTML/Javascript".
7) Now paste the code generated in Facebook Developers page and click save.
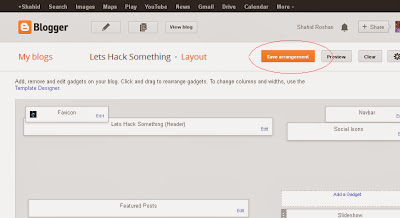
8) Now adjust the position of the Gadget in Layout settings and click "save arrangement."
You have successfully added your Facebook Page like Box to your Blog.
If you find this post useful then please share it.
1) Go to the Facebook Developers page.
2) Now enter your Facebook Page Url and adjust the width and height values.
3) As you change the values instant previews are shown below.
4) Enter your desired values and then click get code. You will get four type of codes, select IFRAME among them.The code looks like this(Do not copy below code)
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fletshacksomething&width=The+pixel+width+of+the+plugin&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:The pixel width of the pluginpx; height:290px;" allowTransparency="true"></iframe>
5) Now Log in to your blogger account--> Select your blog--> Layout settings.
6) In layout settings click "Add a Gadget" and select gadget "HTML/Javascript".
7) Now paste the code generated in Facebook Developers page and click save.
8) Now adjust the position of the Gadget in Layout settings and click "save arrangement."
You have successfully added your Facebook Page like Box to your Blog.
If you find this post useful then please share it.